Aplikasi yang kita buat tentu saja akan digunakan oleh orang lain. Tahap pembuatan aplikasi yang final adalah mempublikasikan aplikasi kita. Sebelum mempublikasikan aplikasi ke Windows Store, kita harus mengecek apakah aplikasi kita telah memenuhi syarat dan layak untuk dipublikasikan di Windows Store. Tahap-tahap dalam mempublikasikan aplikasi ke Windows Store yaitu
1. Reserve App Name
- Pada halaman Dashboard di akun Windows Store, pilih Submit an app
- Kemudian pilih App name. Sebuah aplikasi tentu memiliki nama yang unik dari aplikasi yang lain sehingga pengguna dapat tertarik pada aplikasi yang kita buat. Pada textbox App name, isi nama aplikasi sesuai yang kamu inginkan lalu klik Reserve app name. Perlu diperhatikan bahwa nama aplikasi yang kita isi harus sesuai dengan nama aplikasi yang ada pada Display Name di Package.appxmanifest.
2. Associate App
-Buka project aplikasi kita dengan Visual Studio.
-Pada Solution Explorer, klik kanan pada file project yang ingin di-associate lalu pilih Store -> Associate App with the Store
- Klik next, lalu jika diminta untuk Sign-In, gunakan akun Windows Store untuk Sign-In.
- Setelah itu, klik nama aplikasi yang telah di Reserve sebelumnya, kemudian klik Associate.
3. Certification and Create App Packages
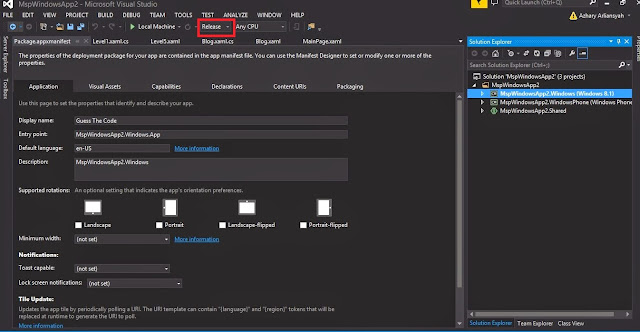
- Pertama, pada Solution Configuration pilih Release
- Kemudian pada Solution Explorer, klik kanan pada file project lalu pilih Store -> Create App Packages.
- Pada pertanyaan "Do you want to build packages to upload to the Windows Store?" pilih Yes. Lalu Sign-In menggunakan akun Windows Store.
- Pilih direktori mana file Package kita akan disimpan pada Output Location. Secara default file akan disimpan pada folder AppPackages pada direktori Project kita. Lalu isi kotak Version, isi 1.1.0.0 jika kita membuat Package untuk pertama kali, dan pada pilihan Architecture centang pada Neutral lalu klik Create.
- Visual Studio akan rebuild project kita. Jika berhasil di-Create, maka akan muncul tampilan seperti ini. Pada target device pilih local machine, lalu klik Launch Windows App Certification Kit.
- Jika terdapat pemberitahuan yang meminta untuk melakukan update Windows App Certification Kit(WACK), pastikan untuk melakukan hal tersebut terlebih dahulu karena akan memengaruhi proses sertifikasi dan menyebabkan aplikasi kita tidak lolos sertifikasi.
- Setelah itu WACK akan memvalidasi aplikasi kita. Komputer akan menginstall, menjalankan, dan menutup aplikasi kita secara otomatis pada tahap ini. Jadi disarankan untuk tidak melakukan interaksi apapun sampai proses ini selesai.
- Jika lolos proses sertifikasi, maka akan ada tulisan PASSED pada Overall Result. Jika tidak, maka Click here to view the results untuk melihat dimana letak kesalahan aplikasi kita yang menyebabkan tidak lolos sertifikasi.
4. Upload Package to Windows Store
- Kembali lagi ke halaman Dashboard pada akun Windows Store
- Klik Selling Details. Disini kamu menentukan harga jual dari aplikasi yang kamu buat. Pada Price Tier pilih Free.
- Centang seluruh negara, kecuali China, South Africa, Korea, dan Brazil.
- Pilih opsi Release my app as soon as it passes certification untuk Release Date, kemudian klik Save.
- Setelah itu, klik pada bagian Services. Untuk sementara abaikan dulu bagian ini dan langsung klik Save.
- Untuk bagian Age rating and rating certificates, pilih umur yang sesuai dengan target audiens dari aplikasi yang kamu buat.
- Untuk bagian Cryptography, pilih opsi No untuk pertanyaan "Does this app call, support, contain, or use cryptography or encryption?"
- Centang pertanyaan "I confirm that this app is widely distributable to all jurisdictions without government review, approval, license or technology-based restriction".
- Setelah itu pilih pada bagian Packages, dimana kita dapat mengupload file Package yang telah kita sertifikasi tadi.
- Kemudian isi informasi aplikasi kamu pada bagian Description. Sertakan 1 buah screenshot dengan ukuran yang tertera dan ekstensi .png.
Jika seluruh bagian yang diisi tadi sudah bertanda cek, klik tombol Submit for Certification.
Setelah ini, aplikasi anda akan diuji QA pada Windows Store. Jika telah ter-publish, maka aplikasi kita telah terdaftar pada Windows Store dan kita akan diberi link dimana aplikasi kita dapat di-download.
Referensi: